Hoc Tập
Cách thay đổi Schema Markup Language thẻ “inLanguage”:’en-US’ thành “inLanguage”: “vi-VN” trong Rankmath cực kỳ dễ dàng.
Thẻ inLanguage đóng vai trò vô cùng quan trọng trong việc tối ưu hóa SEO cho trang web của bạn. Việc triển khai thẻ inLanguage chính xác giúp Google và các công cụ tìm kiếm khác dễ dàng nhận biết ngôn ngữ chính của trang web, từ đó phân phối nội dung của bạn đến đúng đối tượng người dùng một cách hiệu quả.
Thông thường trong Wordgress có phần thiết lập ngôn ngữ vào Settings > General trong WordPress dashboard, chọn đúng ngôn ngữ là Việt Nam là xong. Nếu trang web của bạn là 1 trang web thương mại điện tử thì thẻ ngôn ngữ của bạn bị sai ngay, mặc định của nó là “en-US” chứ không phải là “vi-VN”. Bạn hãy tự kiểm tra thử. Rankmath nó tự thiết lập mặc định luôn là en-US, điều này sẽ ảnh hưởng đến SEO sản phẩm của bạn ngay mà bạn không hề hay biết. Mình cũng bị trường hợp này. vì vậy mình viết bài này chia sẻ để bạn tùy chỉnh lại cho tối ưu hơn.
Trước khi thay đổi thẻ “inLanguage” mình phải hiểu mã ngôn ngữ được thiết lập theo tiêu chuẩn nào, sau đây là 2 tiêu chuẩn ISO được dùng hầu hết các website trên thế giới.
Thường 1 trang web được định nghĩa mã ngôn ngữ theo 2 mã tiêu chuẩn chính đó là : ISO 639-1 và ISO 3166-1 Alpha-2
ISO 639-1: Đây là tiêu chuẩn được sử dụng rộng rãi nhất để xác định ngôn ngữ. Nó duy trì một danh sách toàn diện các mã ngôn ngữ, mỗi mã được biểu thị bằng mã hai chữ cái. Ví dụ: tiếng việt được khai báo là “VN”, tiếng Anh được biểu thị bằng “en”, tiếng Pháp bằng “fr” và tiếng Tây Ban Nha bằng “es”.
ISO 3166-1 Alpha-2: Tiêu chuẩn này tập trung vào mã quốc gia, sử dụng mã hai chữ cái để biểu thị các quốc gia và lãnh thổ khác nhau. Đôi khi, các mã quốc gia này được kết hợp với mã ngôn ngữ để tạo thành các định danh khu vực ngôn ngữ cụ thể hơn. Ví dụ: “”vi-VN” được hiểu là Việt Nam””en-US” biểu thị tiếng Anh (Hoa Kỳ), trong khi “fr-FR” biểu thị tiếng Pháp (Pháp).
Lưu ý : bài viết này áp dụng cho người dùng Rankmath, không áp dụng cho Yoast Seo
Có 2 cách để thay thế thẻ “inLanguage”: “en-US” thành “inLanguage”: “vi-VN”
- Cách 1: Tạo 1 file rank-math.php và tiếp theo thêm đoạn code filter/hook vào, sau đó vào functions.php của theme mình đang sử dụng lại thêm 1 đoạn code tiếp theo để gọi filter/hook. Cách này áp dụng với người làm chuyên nghiệp mới có thể control những sai xót , còn đối với người không chuyên như mình nên bỏ qua cách 1 này.
- Cách 2 : nên dùng phương pháp sử dụng plugin Code Snippets đơn giản hơn, hiệu quả. Nếu có sai xót chúng ta xóa đoạn code đó và không bị ảnh hưởng đến toàn bộ website.
Dựa vào cách 2, Phụ Kiện Song Phát áp dụng “inLanguage”:’en-US’ thành “inLanguage”: “vi-VN” trong Rankmath đã thành công 100% cho tất cả các trang sản phẩm của mình. Hãy theo dõi tiếp bài viết.
Cách thay đổi thẻ “inLanguage”:’en-US’ thành “inLanguage”: “vi-VN” trong Rankmath
Bước 1 : Cài đặt Code Snippets Plugin
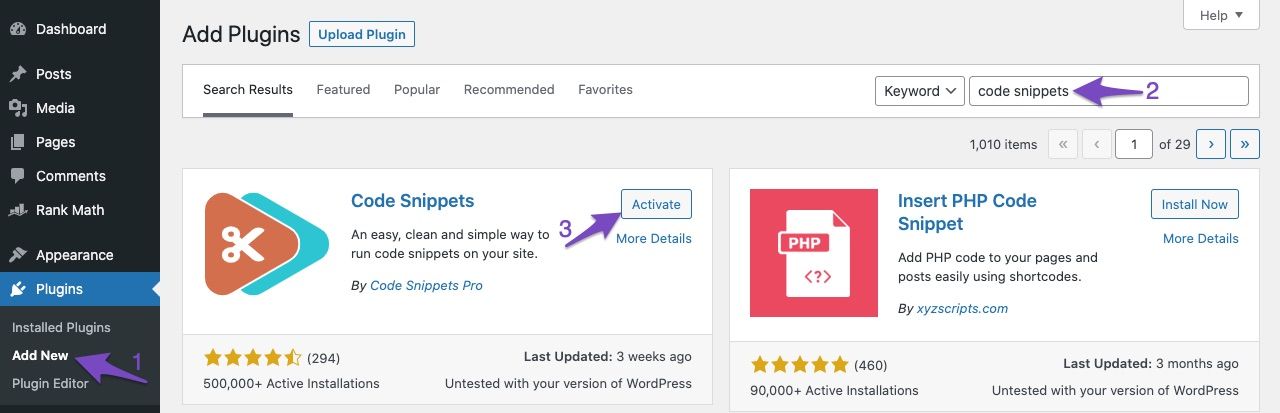
Vào WordPress dashboard chọn Plugins → Add New → Code Snippets. Cài đặt the Code Snippets plugin và activate plugin này lên

Bước 2 : Tạo mới Code Snippet
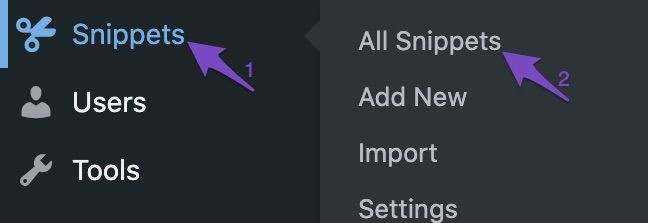
Để thêm 1 filter/hook, vào WordPress Dashboard → Snippets → Add New.

Bước 3 : Thêm Title and Code
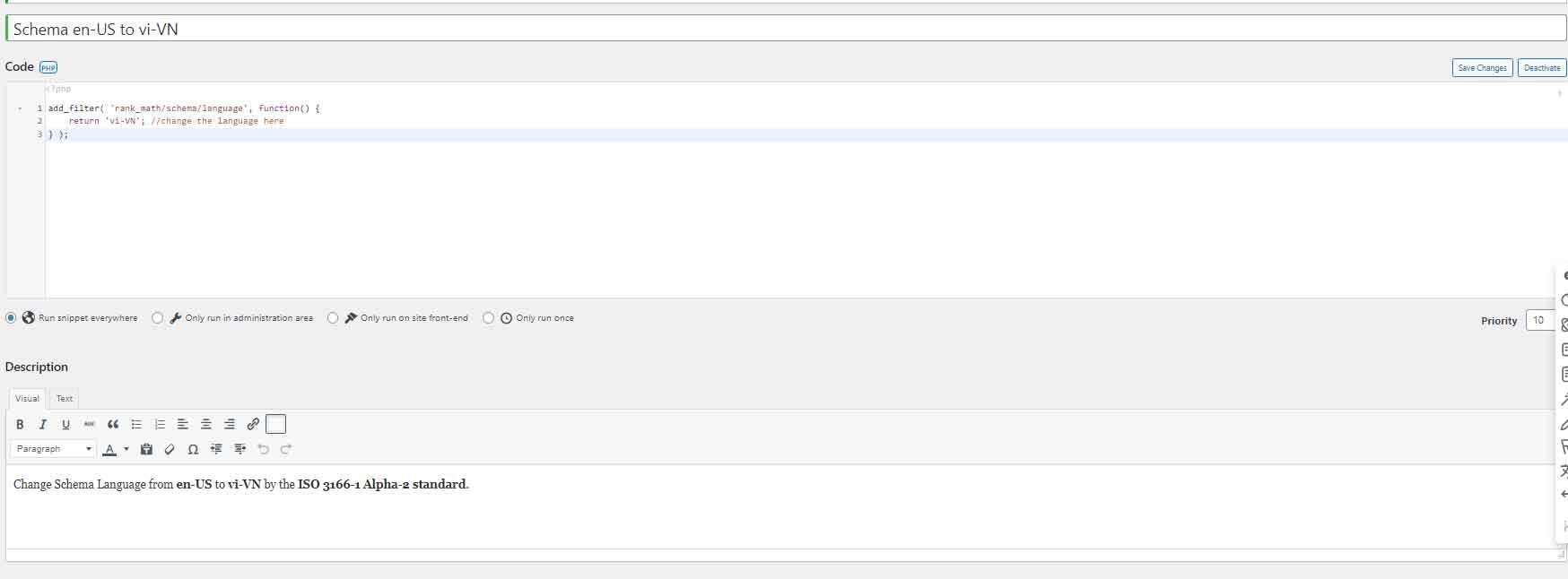
Nhập tên tiêu đề Snippet và sau đó add filter/hook và ghi rõ lệnh này làm gì sau này xem lại.

Đây là đoạn Đoạn Snippet Code mô tả chuyển thẻ “inLanguage”: “en-US” thành “inLanguage”: “vi-VN”
Bạn nên copy code dưới đây dán vào khung code của Snippet, nhớ copy dán đừng có gõ, rất dễ sai.
add_filter( ‘rank_math/schema/language’, function() {
return ‘vi-VN’; //change the language here
} );
Bước 4 : Save Changes and Activate
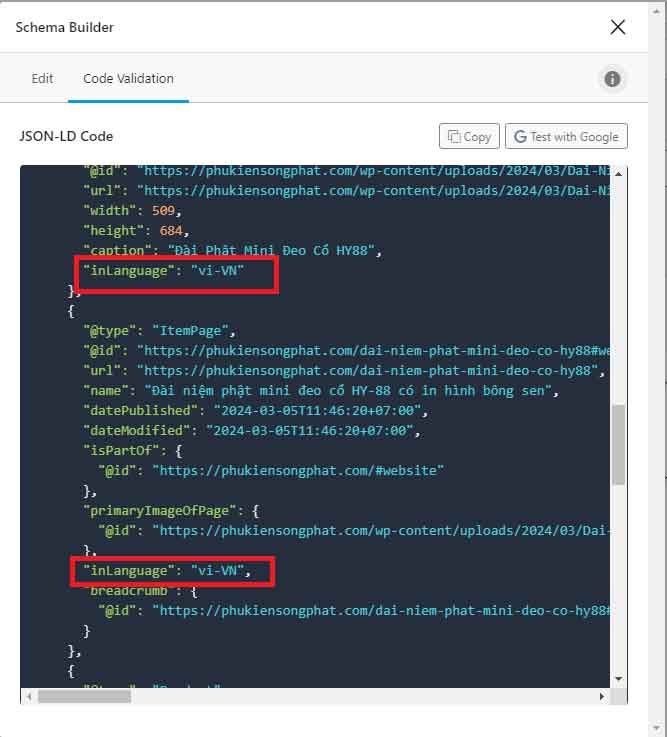
Kết Quả sau khi thực hiện :
Đã thay đổi thẻ “inLanguage”: “en-US” thành “inLanguage”: “vi-VN” bằng hình ảnh đính kèm, có thể check trực tiếp trên website từng sản phẩm Phụ Kiện Song Phát. Chúc Bạn Thành Công Nhé.

Kết Luận:
Phụ Kiện Song Phát khuyến khích các bạn nên làm theo cách 2 vì an toàn và dễ làm hơn, nếu có làm sai , hoặc sau này không muốn dùng, bạn chỉ cần xóa Snippet đó đi mà không ảnh hưởng đến toàn bộ Website của bạn để còn có đường lùi nữa. Hãy thực hiện y chan hướng dẫn mình làm đảm bảo sẽ có thể thay đổi được đoạn thẻ “inLanguage”: “en-US” thành “inLanguage”: “vi-VN”. Mặc định Rankmath không thể thay đổi, bắt buộc mình phải sử dụng đến đoạn code trên. Chúc bạn thành công, nếu ban cảm hay hãy like hoặc share bài viết này để khuyến khích Phụ Kiện Song Phát viết nhiều bài hữu ích hơn nữa. Cảm ơn các anh chị đã quan tâm đến bài viết này
